Widget Agenda
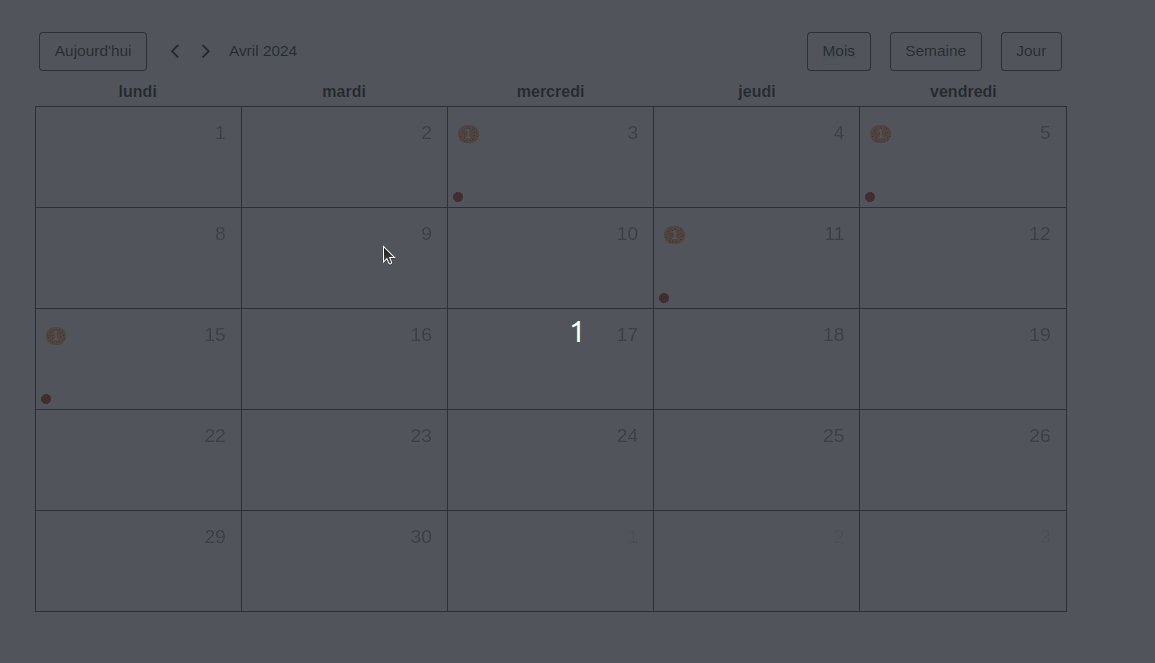
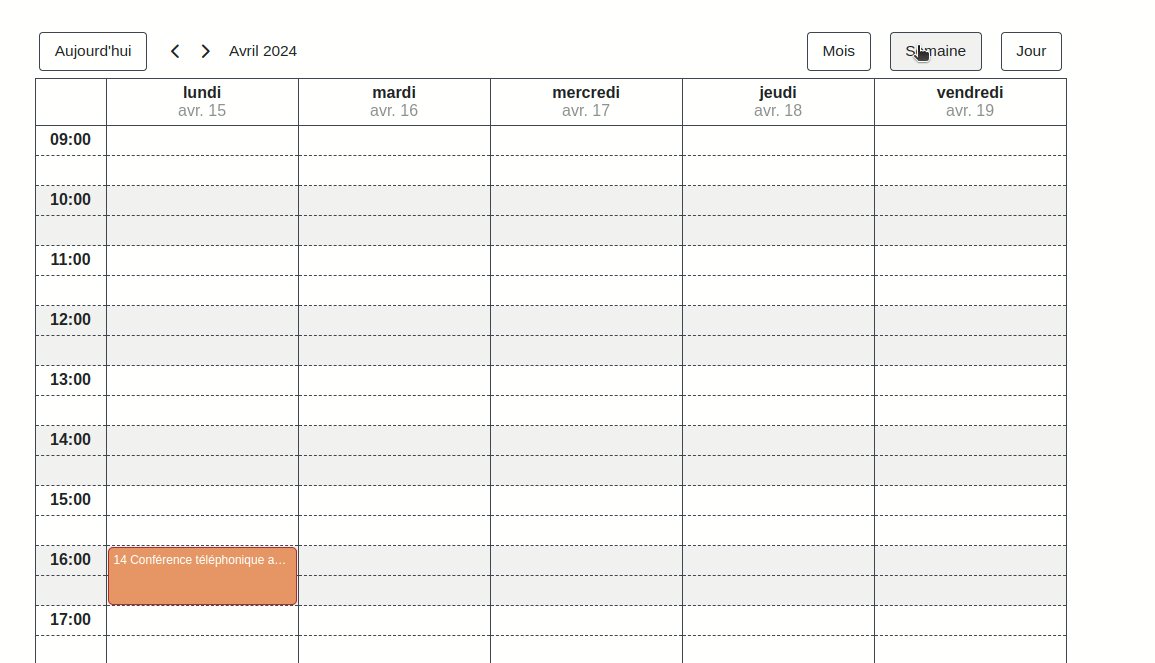
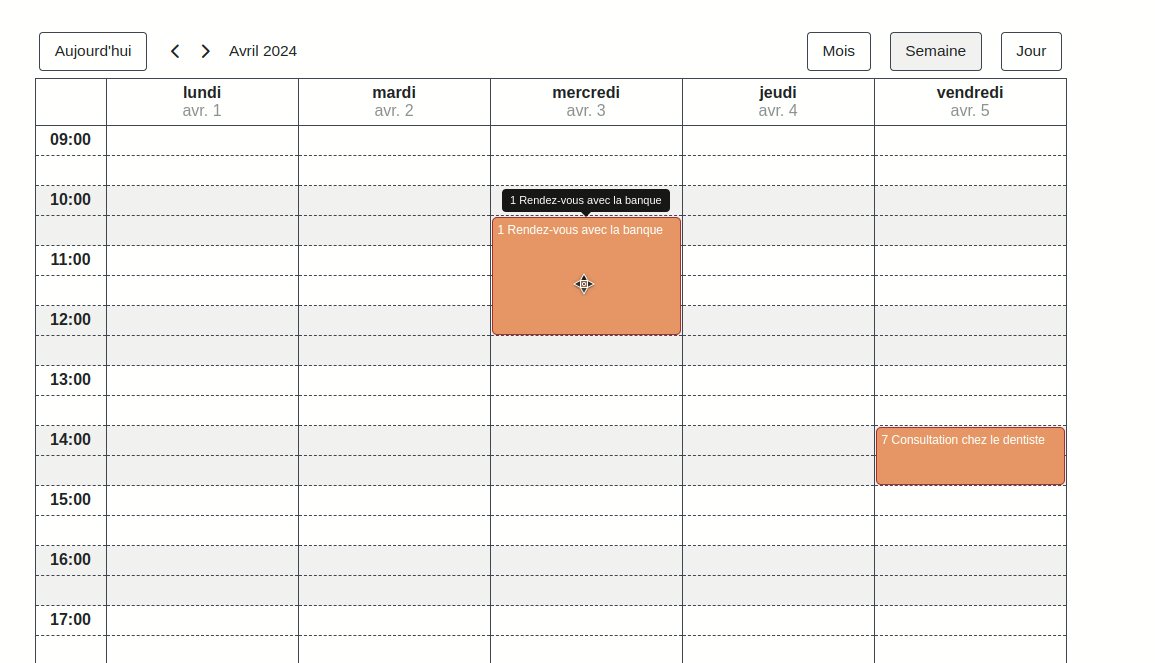
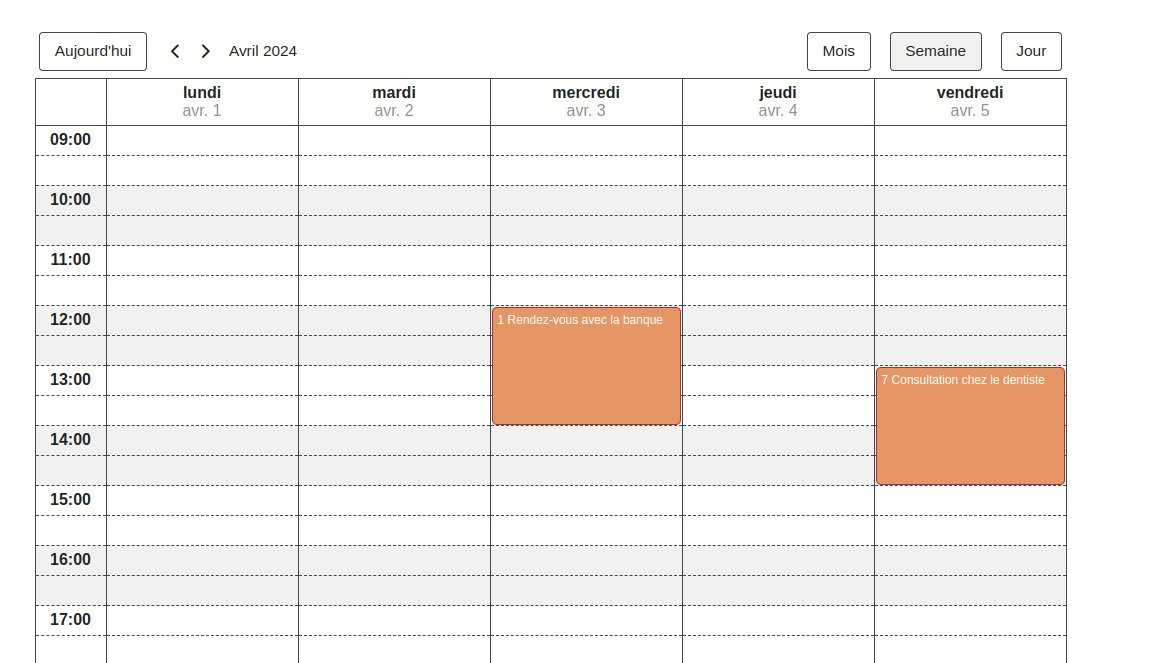
Le widget permet aux utilisateurs de créer facilement un agenda, en chargeant des événements associés à des objets intelligents. Les événements peuvent être déplacés, et il est possible d'afficher l'agenda par jour, semaine ou mois. De plus, des options de personnalisation sont disponibles, telles que la possibilité de masquer les week-ends et de définir une plage horaire spécifique.

Comportement
Paramètres personnalisés
| Paramètre | Utilisation |
|---|---|
| Source de données | Source de données de type Smart Objects qui alimente l'agenda |
| Propriété de date de début | Propriété du Smart Model correspondant à la date de début de l'événement |
| Propriété de date de fin | Propriété du Smart Model correspondant à la date de fin de l'événement |
| Propriétés à afficher | Propriétés à afficher sur l'événement (au survol en vue mensuelle, ou directement sur la carte en vue hebdomadaire ou quotidienne) |
Affichage
| Paramètre | Utilisation |
|---|---|
| Date initiale | Date à laquelle l'agenda est initialisé |
| Types de vue | Choix du type de vue à proposer à l'utilisateur |
| Heure de début d'une journée | Heure de début d'une journée (pour limiter la plage horaire de l'agenda) |
| Heure de fin d'une journée | Heure de fin d'une journée (pour limiter la plage horaire de l'agenda) |
| Déplacement des événements | Activation ou désactivation du déplacement des événements |
| Navigation dans le calendrier | Affichage ou masquage des options de navigation dans le calendrier (Date actuelle et boutons Précédent / Suivant) |
| Exclusion des week-ends | Option pour exclure les week-ends de l'agenda |
Actions sur la sélection d'un événement
Ces actions sont déclenchées lorsque l'utilisateur sélectionne un événement depuis l'agenda.
La source de données smart-object-selected est injectée dans l'appel des workflows ou smartflows.
smart-object-selected correspond au Smart Object de l'évenement sélectionné.
Actions sur le déplacement d'un événement
Ces actions sont déclenchées lorsque l'utilisateur déplace un événement depuis l'agenda (après le déplacement).
La source de données smart-object-selected est injectée dans l'appel des workflows ou smartflows.
smart-object-selected correspond au Smart Object de l'évenement sélectionné.
Design
Commun
Agenda
| Paramètre | Utilisation |
|---|---|
| Primaire | Couleur principale de l'agenda (fond d'écran de l'agenda) |
| Secondaire | Couleur secondaire de l'agenda (pour le jour actif, survol, etc.) |
| Actif | Couleur active de l'agenda (contour des événements sélectionnés) |
| Texte | Couleur du texte de l'agenda (texte global de l'agenda à l'exception du contenu des événements) |
| Bordures | Couleur des bordures de l'agenda |
Evénement
| Paramètre | Utilisation |
|---|---|
| Primaire | Couleur de fond de l’événement en vue mensuelle, contour de l'événement en vue hebdomadaire ou quotidienne |
| Secondaire | Couleur des badges (nombre d’événements), fond des événements en vue hebdomadaire ou quotidienne |
| Texte | Couleur du texte à l'intérieur de l'événement |





 Rechercher
Rechercher